每一家成功的数字化企业的必备体验要素
利于多团队协作,提高效率
增强一致性,塑造品牌感
减少冗余内容,方便维护和更新
利于后期维护与迭代
概览
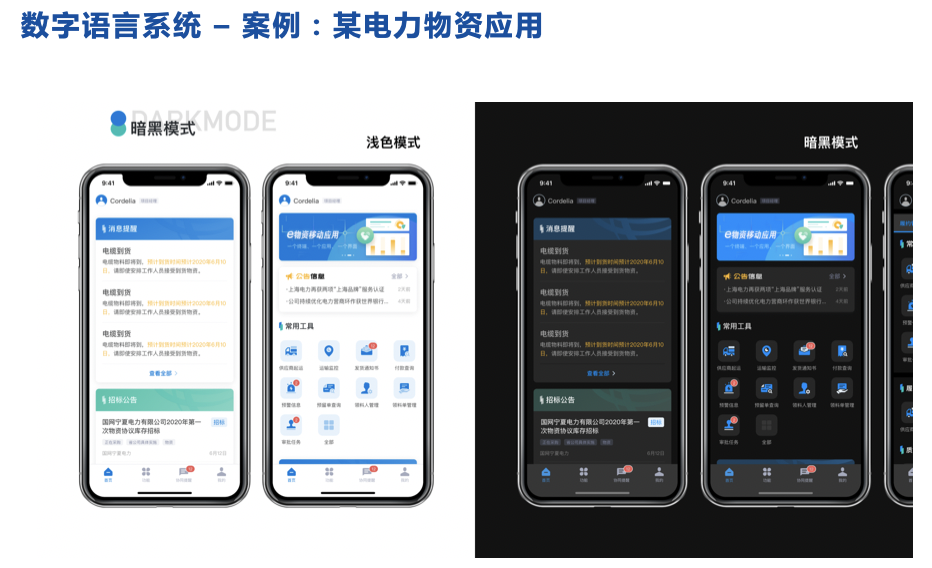
成功的企业应用都会沿着功能、性能和体验三个维度展开,数字语言系统则是在功能与性能的基础上,围绕应用/系统的体验进行新一轮优化与升级。数字语言系统是每一家成功的数字化企业的必备要素。数字语言系统着力解决在多系统之间体验不一致、不连贯问题,为企业提升品牌输出与推广能力。


优势
1. 利于多团队协作,提高效率
在多人团队里,通常不同的设计师负责不同的流程,如果没有设计规范,设计师们就会对相同的组件做出不同的方案,产生大量重复工作,效率比较低。而制作设计规范和UI KIT之后,则可以直接利用KIT里的组件快速搭建好页面,把设计师从基础工作中释放出来,大大提升设计效率。
2. 增强一致性,塑造品牌感
制作和遵循设计规范,能够保证整个产品的交互效果和视觉风格、乃至文案的统一性,提升用户的体验。
3. 减少冗余内容,方便维护和更新
同类内容使用一样的组件,能够降低输出的内容量,减少冗余的控件和代码。同时也便于维护,在迭代时进行统一的更新和应用。
4. 利于后期维护与迭代
方便设计团队和其他团队交接,如果团队有人员变动,也方便后续入职的同事能够通过规范迅速熟悉产品,快速上手。
5. 品牌输出与推广
数字语言系统定义产品的品牌基因,合理的将其融入在产品中的点点滴滴,从而提升产品的品牌调性和识别性,打造出符合自身品牌定位的经典的、具有识别性的、具有说服力的数字语言。
数字语言系统的品牌化输出追求的用户对价值和文化认同,提供给使用者的是一种情感的寄托。成功的延用品牌基因在产品不同场景中,能让用户一眼就能看出产品。
功能特性
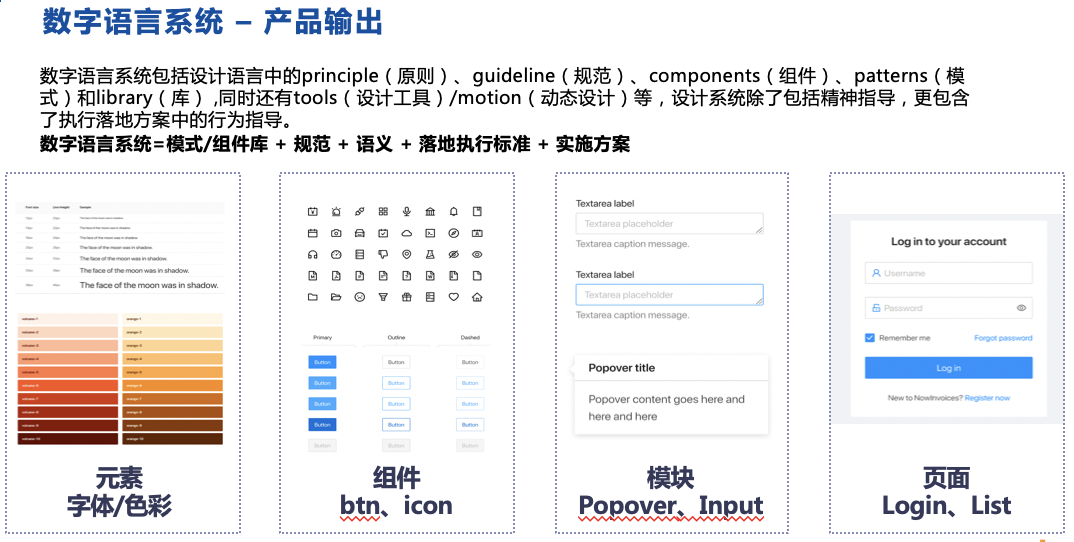
数字语言系统包括设计语言中的principle(原则)、guideline(规范)、components(组件)、patterns(模式)和library(库) ,同时还有tools(设计工具)/motion(动态设计)等,设计系统除了包括精神指导,更包含了执行落地方案中的行为指导。
数字语言系统=模式/组件库 + 规范 + 语义 + 落地执行标准 + 实施方案。
功能特性 | 说明 |
确保基本材料的统一 | 整理产品的主功能,以及部分优先级较高、复用频率高的页面设计文件,排布在一起,确保不要遗漏关键流程步骤。整理完成之后,就会很容易看到部分元素设计不一致的情况,设计文件进行视觉统一,而最终的产品呈现层面,后续在相关功能迭代时加入优化需求逐步完成。
|
保证元素和组件逻辑清晰 | · 像搭积木一样,把同一层级的元素归纳罗列,以颗粒度从高到低的逻辑依次整理,遵循原子设计概念。 · 逻辑分明的结构和组件库,在交互设计阶段可以快速呈现高保真原型,提升方案沟通效率,也是方案决策背后的逻辑支撑,让设计更加有理有据。 |
充分沟通,多方合作 | · 制作整理设计语言系统的过程需要与团队中的各个角色及时沟通,保持信息同步,同时在筹备阶段的参与感会使得系统后期推广应用更加顺畅。 · 设计语言的构建不是从0到1,通常情况是面对已有的信息进行整理提炼,站在更高层级更抽象的理解曾经的设计决策,修正和优化出一套更加稳固和适合产品的规范系统,和不同角色的合作有助于设计师更全面和准确的理解产品状态。 |
制作多种的表达形式 | 设计语言系统不仅应用在具体的工作流中,也是产品品牌信号传达的一部分,可以让不同的角色对产品定位保持更多的共识。针对设计师、开发、运营推广三类使用角色,表达形式包括设计组件库、 线上协同版、 pdf版本等。 |